Mobile has become the preferred means of accessing the internet for many. Those who employ small screen devices for their needs expect mobile to load just as fast (or nearly as fast) as a desktop site would load.
According to data from Google, 53 percent of mobile site visits will be abandoned if the page takes three seconds or more to load.
Given this information, ecommerce retailers should be troubled to know that, also according to Google, the average time to fully load a mobile page is a whopping 22 seconds.
Oof.
The fact of the matter is that mobile isn’t going anywhere anytime soon. In fact, organizations like Google are continually centering their practices and implementations based on this type of device.
That said, it is no understatement to say that designing a fast mobile experience is absolutely critical to the continued success of a brand. Because, while slow load times can lead to things like friction and abandonment, fast mobile experiences can generate more engaged visitors, higher conversion rates, and more revenue.
Thankfully, as a means of helping digital marketers obtain a better understanding of their mobile speed performance, in 2018, Google introduced the mobile speed score.
Today, we are going to cover eight ways that sellers can enhance their mobile speed score, thus providing consumers with a superior small-screen user experience.
However, before getting into that, let’s take a look at what exactly the mobile speed score is, what it includes, and what it implies.
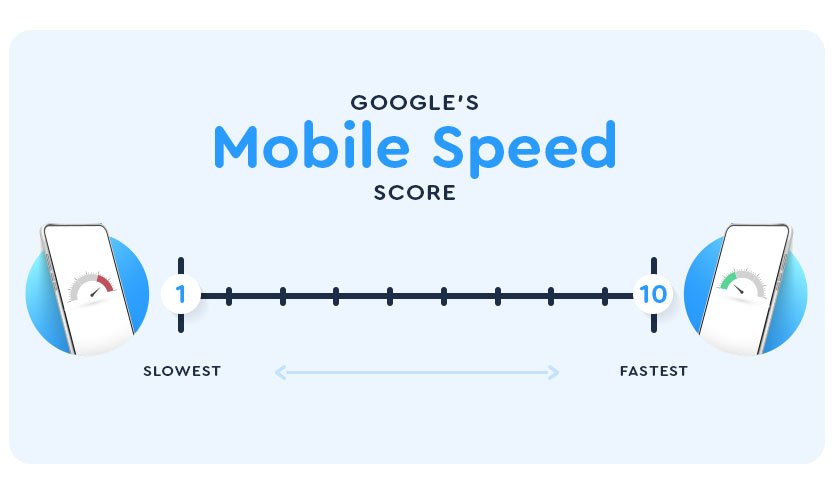
Google’s Mobile Speed Score Explained
Google’s mobile speed score ranks mobile landing pages on a 10-point scale, with one being the slowest designation and 10 being the fastest. This scale enables retailers to quickly see which of their pages are supplying users with a fast experience and which ones still need a bit of work.
That said, it is essential to note that mobile speed scores are based on more than just a landing page’s load time. This metric also evaluates other factors, such as the link between page speed and conversion rates.
Additionally, mobile speed scores are also integrated with Google Ads and can be found on the “post-click landing pages” destination.
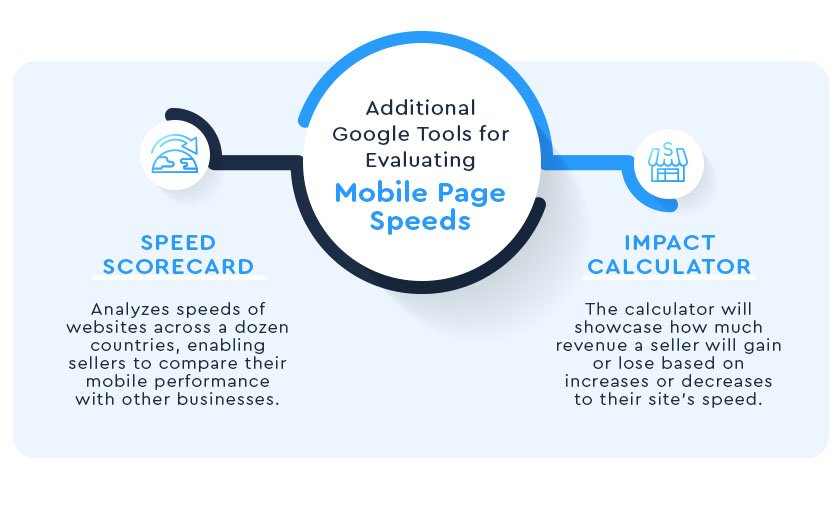
Moreover, Google supplies users with two additional tools for evaluating mobile page speeds: The Speed Scorecard and the Impact Calculator.
Speed Scorecard
The Speed Scorecard analyzes the speeds of thousands of websites across a dozen countries, thereby enabling sellers to compare their mobile performance with other businesses across the world.
Retailers simply need to enter their brand’s URL to compare it against others.
Google recommends that sites achieve a five-second or less load time on 3G connections and three seconds or less on a 4G network.
Impact Calculator
Part of why mobile speed matters is that slow-loading mobile pages can significantly impact a seller’s revenue in a negative way.
As Google data on mobile speed’s impact on business growth reveals:
“Fifty-four percent of people say that as the load time for a brand’s mobile site increases, so does their frustration.1 And that affects the bottom line. In retail, we’ve seen that a one-second delay in mobile load times can impact conversion rates by up to 20 percent.”
Google’s Impact Calculator was created as a means of showing retailers the potential lost revenue their business is experiencing as a result of slow-loading mobile pages.
By entering information such as a domain, current speed, average order value, and other pertinent details, the calculator will showcase how much revenue a seller will gain or lose based on increases or decreases to their site’s speed.
For those who are seeking out ways to boost their site’s speed and performance on small screen devices, thus achieving a greater mobile speed score, utilize the strategies listed below.
How to Improve Mobile Speed Scores: Eight Tactics and Tips
While many merchants are currently failing to live up to Google’s mobile speed expectations, there is a myriad of tactics that can be implemented to elevate mobile speed scores, including:
1. Disable Unused Add-ons
The fact is that there are tons of add-ons, plugins, or extensions for creating a better user experience. However, over time, many of them will fall out of favor with sellers, get replaced by something else, or otherwise go unused for some reason.
The fact is that every installed add-on will increase a site’s load time. Therefore, analyzing a merchant’s list of plugins and modules that are no longer necessary should be a periodic task carried out to ensure optimized site speeds.
Those that are no longer used should be uninstalled.
2. Utilize Accelerated Mobile Pages (AMPs)
The AMP project was ushered in by Google as a means of making mobile pages load faster.
AMP works by making an open-source format that eliminates most of the unnecessary elements, thereby giving users a more streamlined mobile experience and making mobile pages load near-instantaneously.
The fact is that since AMP was designed with the express purpose of building a faster mobile experience, this is an ideal tactic for sellers looking to increase their mobile speed score.
As Google stated in its two-year AMP update:
“The median time it takes an AMP page to load from Google search is less than half a second… After two years of websites creating over 4 billion AMP pages, we now have a concrete understanding of their effect on speed, engagement and revenue. A soon to be published Forrester Consulting Total Economic Impact study (commissioned by Google) found that AMP leads to a 10% increase in website traffic with a 2x increase in time spent on page. For e-commerce websites using AMP, the study also found a 20% increase in sales conversions compared to non-AMP pages.”
This statement pretty much sums up the impact and necessity of implementing AMP for improving one’s mobile speed score.
3. Develop a Progressive Web App
Progressive web apps, commonly referred to as PWAs, are a game-changer for ecommerce brands and are helping to completely reimagine what mobile experiences can be like for the end-user.
For those who are unfamiliar with the technology, PWAs essentially blend the best elements of native, device-specific applications with the universality and discoverability of mobile websites. The result is a web-accessible app-like experience that elevates speed, time-on-site, conversions, and other critical ecommerce metrics.
When it comes to boosting mobile speed scores, PWAs are a powerhouse of performance. We know this because Wpromote recently implemented a PWA solution for our friends at Allen Precision.
After a lengthy discovery process, our team recommended that the company not only migrate to Magento 2.0 but also decouple the frontend of the site through a PWA layer.
Since PWAs only pull the necessary information for the specific page being loaded (as opposed to the entire site), Allen Precision was able to achieve an ultra-fast on-site experience that generated a 100-speed score test from both Google and Pingdom.
When it comes to bettering mobile speed scores and enhancing small screen interactions, progressive web apps are redefining the mobile experience.
4. Optimize Images
Optimizing images is another key element in achieving satisfactory site speed. The fact of the matter is that image optimization (or lack thereof) is one of the most common reasons why a web page is bogged down and loads slowly.
This is particularly true for larger ecommerce companies that have a variety of people uploading content and adding products as it can be challenging to maintain strict procedural standards for images, thus creating optimization problems.
The reality of the matter is that images take a lot of resources to load. Unfortunately, this is often one area of a site that is overlooked.
To remedy this, there are a variety of things sellers can do to ensure that their site’s images are correctly optimized.
For starters, optimize image sizes by compressing them as much as possible without losing image quality. This process can be aided with tools like TinyPNG.
Another way that retailers can improve mobile speed scores through image optimization is to leverage a content delivery network (CDN). The fact is that using a content delivery network works to spread the server load across a variety of different locations, utilizing the one closest to the user to serve the necessary assets. The closer the server is to the user, the quicker the load time.
While this is an excellent tactic for increasing site speed, it is also an ecommerce SEO tip for optimizing sites overall for better SERP performance.
5. Minify Resources
For the uninitiated, minification is the process wherein developers remove unnecessary or redundant data without affecting how the resource is ultimately processed.
For those aiming for better mobile speed scores, minifying resources like HTML, JavaScript and the like is probably going to be a necessary process. In general, this can be achieved by:
- Combing through the store’s code to remove unwanted or unneeded code, thereby enhancing site speeds
- Analyzing JavaScript to potentially spot any extraneous files or scripts that can be safely removed
- Removing the extra spaces in line breaks. The process can be carried out manually or with an automated tool like Clean CSS.
Styling sheets (CSS files) and the underlying code used to display the page (HTML and JavaScript) will both benefit in meaningful ways from the minification process, helping to boost a site’s mobile speed score.
While there are a variety of tools that retailers can use to achieve this desired outcome, the reality of the situation can be rather technical. Therefore, if merchants do not already have access to a design and development team, it is highly recommended that merchants hire a certified developer to help with the task.
6. Enable Browser Caching
For those who are not technically inclined, web browsers are software applications that possess a cache. Since browsers contain this element, all modern web browsers are capable of preserving a copy of an ecommerce store’s files.
These files are stored on a user’s device the first time that person lands on a seller’s website. If the individual decides to come back to the store the next day, week or what-have-you, the site will load significantly faster as some of the content (such as images, HTML, and the like) has already been downloaded and stored on that browser’s memory.
This process is what is known as browser caching.
By enabling browser caching, retailers can meaningfully increase their site’s load times for those who have already visited the site in the past.
This is particularly important when it comes to increasing mobile load times as mobile devices have limited bandwidth. Moreover, some mobile data plans will have bandwidth caps.
Therefore, the more of a site that is cached, the fewer data will be necessary to utilize.
The bottom line here is that by enabling browser caching, retailers can increase user access to web pages, thereby aiding a lift in mobile speed scores.
7. Utilize a Premier Hosting Service
Server response times—the time it takes for a server to start loading a page’s content for a user—can be dramatically slowed down by a variety of factors, including:
- Slow routing
- Frameworks
- Database queries
- Libraries
- Resource CPU starvation
The fact of the matter is that poor hosting can be a massive speed killer. Cheap web hosting might be appealing for many merchants as it seems like an area where corners can be cut and resources preserved.
However, the tradeoff that comes as a result of the low price is slow site speeds, frequent downtime during high-traffic periods and other considerable problems.
Merchants seeking to boost mobile speed scores and provide users with a superior on-site experience should invest in a top-notch (or at least decent) web hosting service. For those who want to secure lightning-fast load times, consider procuring hosting packages that are not on a shared server.
8. Minimize Redirects
As Google states on its mobile analysis on PageSpeed Insights page:
“Additional HTTP redirects can add one or two extra network round trips (two if an extra DNS lookup is required), incurring hundreds of milliseconds of extra latency on 4G networks. For this reason, we strongly encourage webmasters to minimize the number, and ideally eliminate redirects entirely.”
The reason why it is vital to minimize or eliminate redirects and redirect chains is that redirects create additional HTTP requests, thereby reducing a page’s loading speed.
Moreover, as was discussed earlier in the article, the longer a visitor has to wait for a mobile page to load, the more likely they are to bounce. Since redirects increase load times, there is a considerable chance that sellers could lose a potential customer because of the added time.
Minimizing redirects is necessary for elevating mobile speed scores.
Final Thoughts
There is no getting around the fact that possessing a super-fast mobile website is of critical importance in the current era of ecommerce. While mobile speed scores are a vital indicator of how a retailer’s pages are performing on small screen devices, it is the strategies that improve the score that matter the most.
While it can sometimes be hard to know where to start, taking the time to analyze which tactics will have the most significant impact, sellers can begin to put together an effective game plan for boosting speed scores through the strategies listed above.
However, if your team is intent upon achieving superior speeds to the competition, it is advisable to push your brand into the future of mobile and ecommerce as a whole through PWA utilization.
Wpromote’s PWA Pro program is an ideal solution to speed score woes. Moreover, through implementing a PWA layer, merchants are preparing their brands for the future of the industry.
Reach out to us today to learn more about how our PWA Pro program can help your company achieve not only faster speeds but more traffic, engagement, and conversions as well.