Much to the chagrin of SEOs everywhere, optimizing websites for Google can often be difficult. There are dozens (if not hundreds) of factors that influence your site’s rankings, and it’s all too easy to fall behind. Thankfully, Google has given webmasters plenty of free tools to help SEOs navigate the tricky world of search engine marketing. In this blog post I will explain what Google Tools you should be using and how they can improve your website’s organic visibility.
Mobile-Friendly Test
It’s 2016: if your website is not mobile-friendly yet it’s time to drop everything and get to work on that ASAP. Google stated early last year that “more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.” If more than half of searches come from mobile devices, and your site isn’t mobile-friendly, you are leaving a lot of potential customers out in the cold. And I haven’t even mentioned yet that Google prioritizes mobile-friendly sites when determining keyword rankings, so even if your site ranks well for a keyword on desktop searches, you may very well rank much lower for said keyword on mobile.
So, how do you know if your website is mobile-friendly? Google’s Mobile-Friendly Test is your friend. Just enter in your site’s URL, and Google will tell you if the page meets all the criteria for mobile-friendliness. Simple!
PageSpeed Insights
Like mobile-friendliness, a website’s page speed is a ranking factor in Google’s algorithm. Even beyond sheer ranking boosts though, people don’t like sitting around waiting for a page to load on their computer or phone. If navigating your site is a chore, that person is going leave and they probably won’t be coming back. You want to make sure you’re doing everything within reason to have your website load snappily.
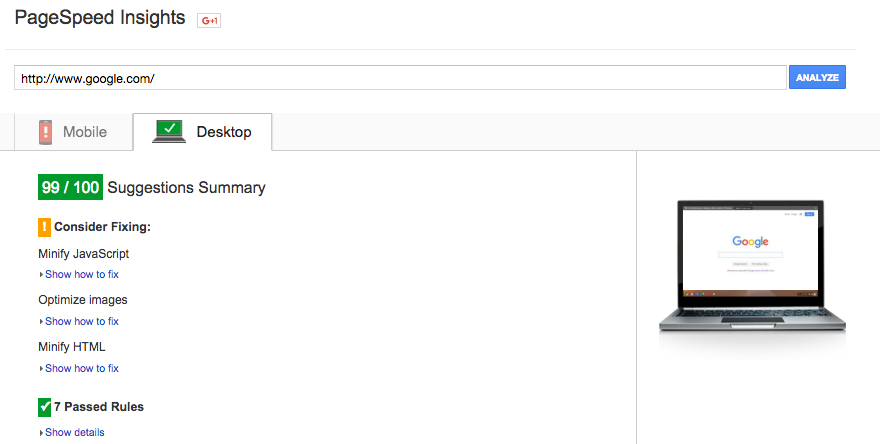
Use the PageSpeed Insights tool to see how Google scores your page’s speed and load times. Just type in the URL you want to check and Google will assign the page two scores out of 100: one for the mobile page, and one for the desktop page. Every site should aim for at least an 85/100 for both mobile and desktop. Luckily the tool will give you a detailed breakdown of exactly what you need to fix on the page to improve the site’s speed.
PageSpeed Insights checks the chosen URL to see if it passes 15 rules related to site speed and usability.
Structured Data Markup Helper
Another initiative Google has been pushing is structured data, which are snippets of code that webmasters can add to their site to provide users and search engines with more information about a page. Google has also said that it may one day be a direct ranking factor. Therefore, it is in your best interest to start marking your site up now to get ahead of the game!
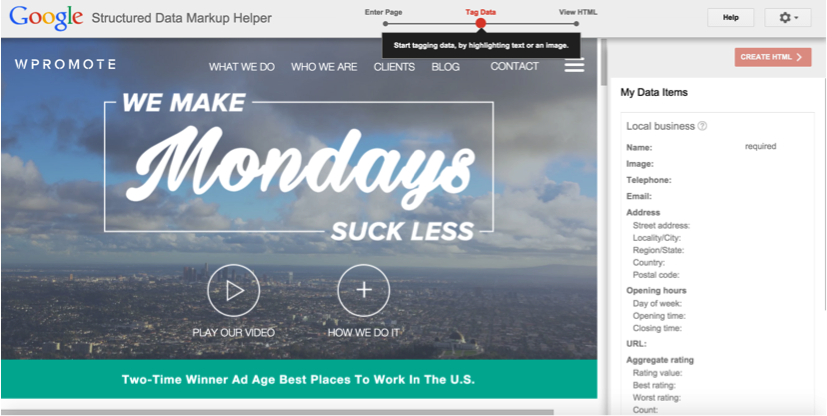
The Structured Data Markup Helper is a Google tool designed to help you do just that. First, choose a page you want to markup. Next, select the type of data that best fits the page’s content. Unfortunately, this tool is not exhaustive and does not contain every type of structured data, but it does have all the major data types such as Articles, Events, and Products. After you are done, you can either enter in the selected page’s URL or HTML at the bottom to proceed to the second step.
From here you can just start tagging various elements of the page, such as an Event’s location or a Product’s price. Just highlight the data on the page, choose what it represents, and then the tool will generate the code. Once you’ve finished marking up the page hit ‘Create HTML’ and you’ll be done! You can then just paste the generated code onto your website’s HTML and the page will be marked up.
Structured Data Testing Tool
Once you’ve created your structured data, you will, of course, want to test it to make sure the code is correct and working as intended. You will especially want to do this if you did not use the Structured Data Markup Helper to write the code.
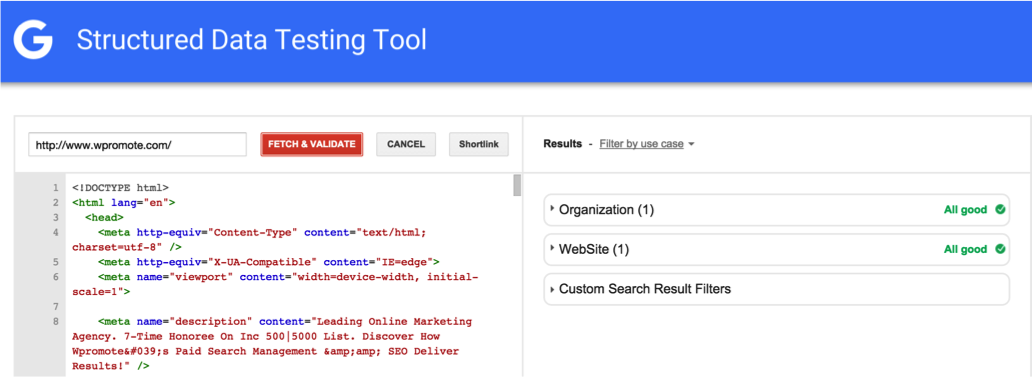
In order to test your structured data, navigate to the Structured Data Testing Tool and either paste in the code directly or fetch the URL the code is on. The tool will go through the code and let you know if anything is wrong, and exactly how you can fix it. You can also see which pages are improperly using structured data in Google Search Console.
Tag Assistant
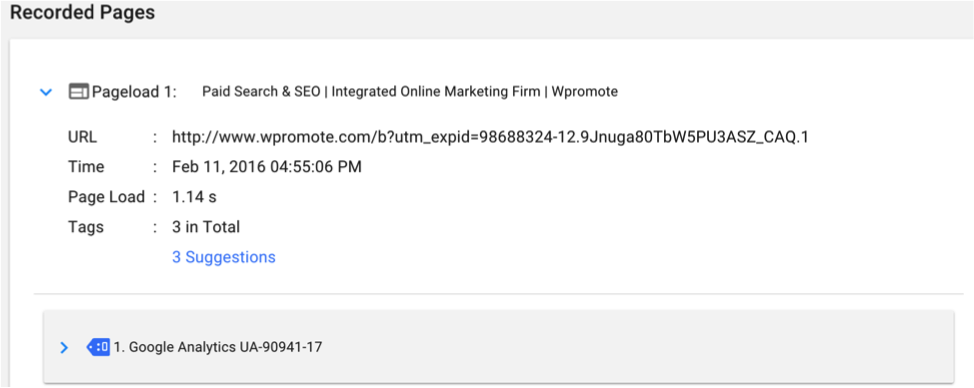
The Google Tag Assistant is a lesser-known tool but can be very useful when auditing your site’s use of Google Analytics and Google Tag Manager. The Tag Assistant is a Chrome extension that allows you to record your movement throughout a site and generates a report auditing the site’s use of tags. For example, if your Analytics tracking code is not installed correctly (or not installed at all…) Tag Manager’s report will let you know.
The way it works is: install the extension, click on it to begin recording, and then you go click through as many pages as you want on the website you’re testing. It’s a good idea to build up a large sample size of pages, so you might as well test out every page if you have a small site, or at least every page type if that’s unrealistic. When you are done recording, just click on the icon again hit ‘Stop recording.’ From there you can generate a report that will analyze the tags on each page you visited and let you know if there are any issues. It’s a great tool to make sure you are using all of your tags correctly.
Google Analytics Debugger
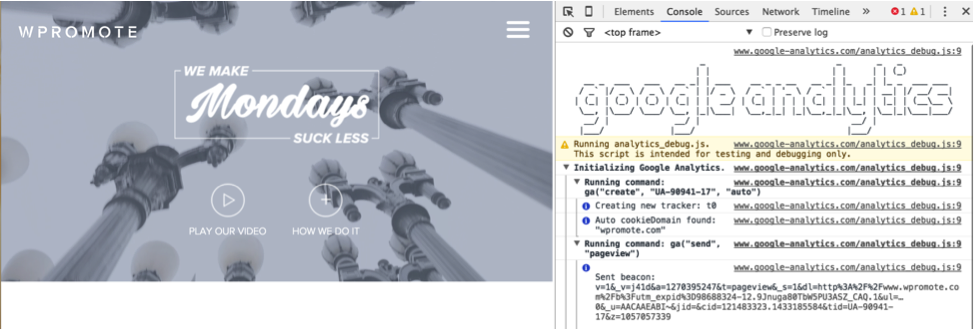
The last tool we will go over in this blog post is the Google Analytics Debugger. Like the Tag Assistant, this is a Chrome Extension, but the debugger instead displays the debug version of the GA JavaScript for the page you are currently on. To actually see the JavaScript you’ll need to open the Chrome JavaScript console (control-shift-j for Windows/Linux, command-option-j for Mac). You will then see a log of the analytics code on the page, including any issues the debugger is detecting. Very simple to use, and it can help identify potential issues on your site.













Responses